With the rapid growth of technology, the digital trend is also changing quickly. It is essential to know the latest design trends and learn new UX/UI Wireframe Tools to be up to date with the market. UX/UI design is one of the most demanding skills in recent years.
What is Wireframing ?
Wireframing refers to outline the key elements from the product. It is important for UI & UX process, to ensure the layout and design are aligned with prospect.
According to Smallbizgenius, 88% of online shoppers say they wouldn’t return to an online shop after having a bad user experience.
Therefore, it is definitely beneficial of having a good UI/UX for e-commerce and other industries as well to leave a great first impression to the prospect.
Wireframing is one of the key tasks for UX/UI designers. Yet, a lot of wireframe tools are available nowadays online, so you might be wondering which tool works best for beginners.
Hence, we are here to disclose the pros and cons of the wireframe tools, which can help you to get started with your first UI/ UX design.
Our Recommended UX/UI Wireframe Tools
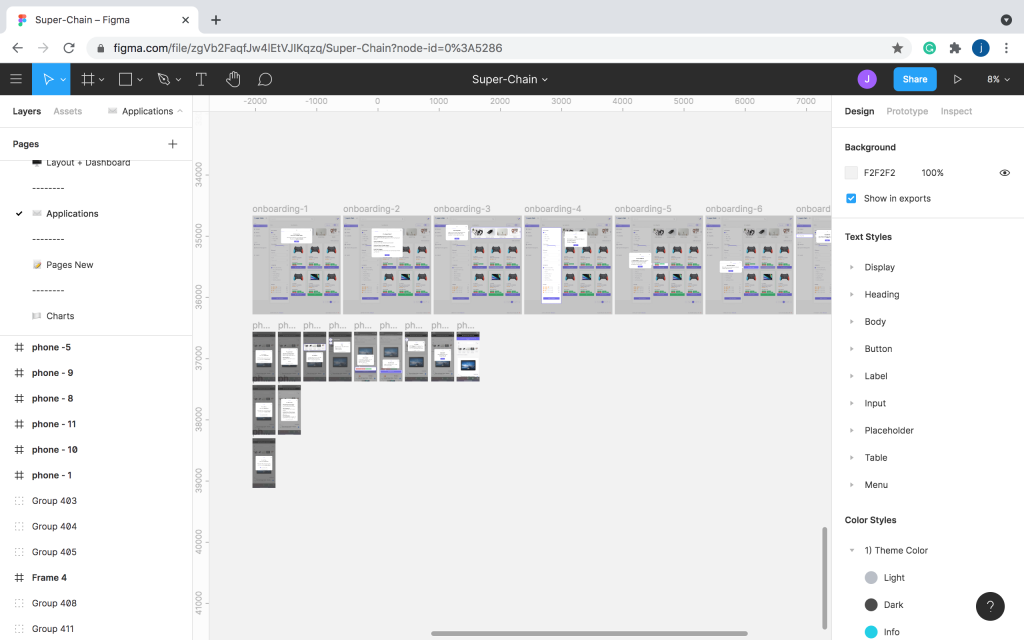
Figma

Platform: macOS, Windows, Linux, etc
Price: Free for basic
Pros:
- Figma is a web-based collaboration design platform
- Easy to use and learn, there are many tutorials online
- Figma offers real-time collaboration, you could work with your teammate on the same design file at the same time.
- There are many plugins available, it automates repetitive tasks and adds helpful content into mockups, looking from free photos to icons and text strings.
- Figma has a phone application that allows the user to check and look at their design on the phone
Cons:
- You need internet when you are working on Figma.
[activecampaign form=1]
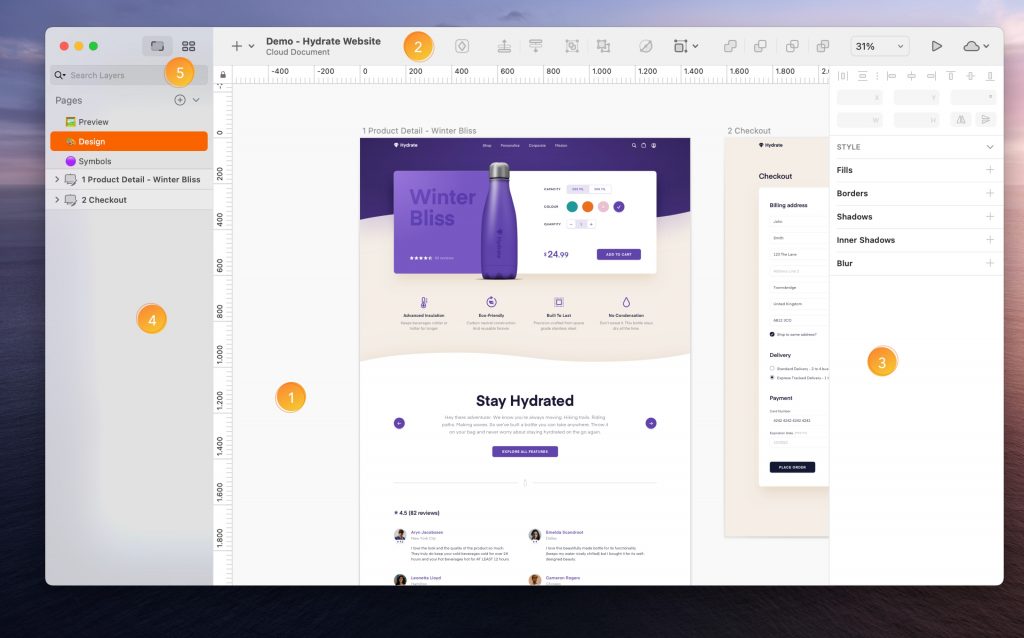
Sketch

Platform: exclusive to macOS
Price: 30 days free trial and $99 for a license for 1 year
Pros:
- Sketch has great plugins and integrations such as with Craft plugin and InVision. It also has the largest collection of design resources
- Similar to Figma, it is easy to use and learn, lots of tutorials available
- Sketch provides high-fidelity mockups for both website and app and it supports exports in very diverse formats. With Sketch, you can export files into other design tools and immediately get started working on them with ease
Cons:
- Sketch only supports macOS but not for window users
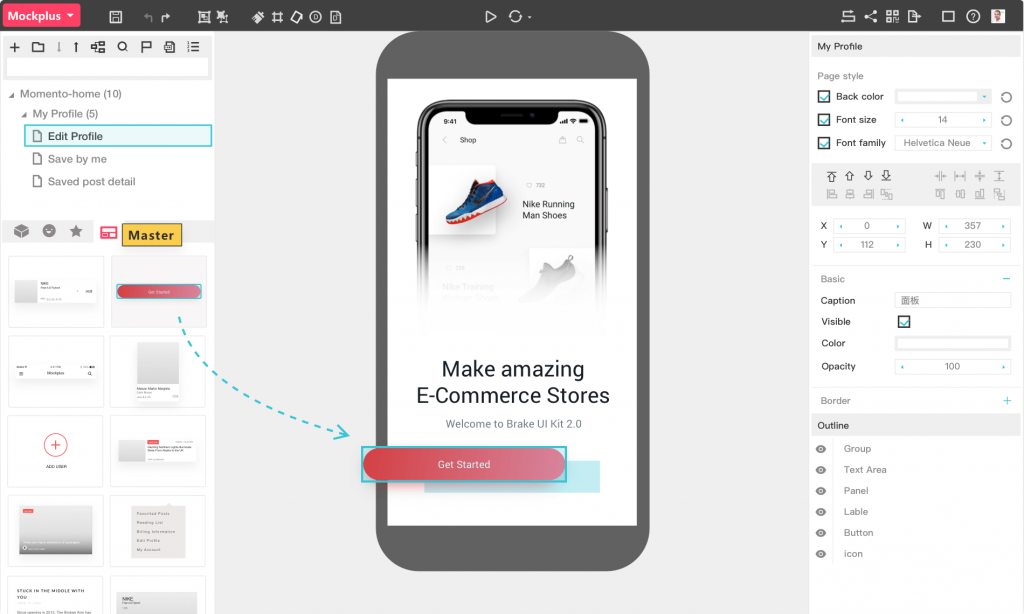
Mockplus

Platform: macOS and window
Price: Free for basic
Pros:
- Mockplus is also a web-based collaboration design platform
- It is easy to use and low learning curve. A good choice for users at any level of experience. Besides, it allows users to create an interactive prototype very quickly with simple drag and drop easily.
- Mockplus provides a lot of pre-designed components.
Cons:
- In comparison with Figma and Sketch, it has a smaller community and the fidelity is relatively lower.
Conclusion
In fact, it does not matter which tool you will prefer, advancing your UX/UI skills are more important in the end.
For e-commerce and dropshipping business, a wonderful user experience and an appealing user interface will definitely help your customer to onboard and get involved with your product.
Therefore, it is important to stay up-to-date with the latest UX/UI trend, revamp and revise your UI / UX today to create a better customer journey. It’s never too late to learn something new!

 Sourcing Opportunities from Verified International Suppliers including Thailand, Korea, United Kingdom, Australia and more!
Sourcing Opportunities from Verified International Suppliers including Thailand, Korea, United Kingdom, Australia and more!